
Перед вами - отрывок из книги известного нью-йоркского дизайнера преподавателя и консультанта Тимоти Самара «Эволюция дизайна. От теории к практике», вышедшей недавно в русском переводе под брендом «Книжки с кАRTинками». Когда о фундаментальных основах визуальной коммуникации пишет дизайнер, креатив начинает казаться точной наукой.
Книгу можно купить в Интернет-магазине издательства www.designbook.ru.
Графический дизайнер «впитывает» вербальные концепции и облекает их в форму, а получившуюся форму организует в осязаемый физический объект, который можно рассмотреть и потрогать. Качество же этого объекта зависит от мастерства дизайнера, его или ее умения овладеть очень специфическими приемами и знания визуальных эффектов, которые можно задействовать в работе. А эффектов чрезвычайно много — целый набор форм, цветов, различных изображений и тонкостей восприятия, оптических эффектов и т.д. — одним словом, есть из чего выбирать.
Мы предлагаем вам детальный анализ того, как дизайнеры успешно работают с базовыми «ингредиентами», выстраивают из них мощные визуальные коммуникации, а не просто компилируют отдельные части. Дизайн можно сравнить с вкусным рагу: конечно, мясо, морковь, картофель, соль, перец и подливка хороши сами по себе, но если смешать их в правильной пропорции, получится особенное, ни на что не похожее блюдо. Дизайнер сродни хорошему повару. Он знает вкус ингредиентов и, что важнее, можно ли эти ингредиенты смешивать и что получится в результате.
В этой статье мы повторим основные визуальные элементы графического дизайна.
Форма и пространство
Весь графический дизайн, все процессы создания образов вне зависимости от целей и средств, строятся на манипуляциях с формой.
«Форма» является материалом: фигуры, линии, текстуры, слова и картинки. Для идентификации объектов наш мозг использует их формы; форма — это смысловое сообщение. Попытка создать максимально красивую форму для конкретного сообщения и отличает дизайн от простого вываливания вороха разномастного материала перед аудиторией с посылом «пускай сами разбираются».
В зависимости от контекста, у слова «красивый» много значений. Агрессивная, резкая иллюстрация в стиле коллажа является красивой; толстый неуклюжий шрифт тоже красивый; все грубые, не выхолощенные образы можно назвать красивыми. «Красивый» в описательном смысле, скорее, можно заменить термином «решительный», т.е. каждая форма уверенна, намеренна и используется в этом дизайне с определенной целью.
Форма считается позитивным элементом или объектом. Пространство считается негативным — это «фон», на котором форма становится «фигурой». Взаимоотношения формы и пространства, или фона и фигуры, можно охарактеризовать как взаимозависимые и дополняющие друг друга; невозможно поменять что-то одно, не изменив одновременно другое. Противостояние фигуры и фона создает визуальную активность и иллюзию трехмерности, которые воспринимаются зрителем.

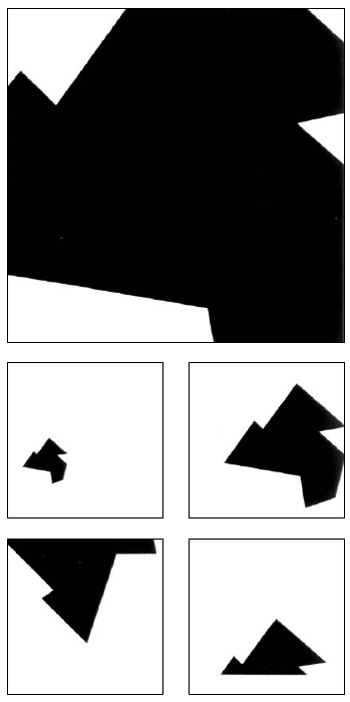
Форма, или «фигура», считается позитивным элементом, или «материалом», а пространство, или «фон», которым она окружена - негативным. И пространство, и форма взаимозависимы - невозможно поменять что-то одно, не изменив другого. Динамичные отношения между позитивным и негативными есть краеугольный камень хорошей композиции. В данном случае простое изменение местоположения и размера элемента формы меняет градус активности внутри пространства. В последнем примере уже кажется, что позитивное и негативное поменялись местами; такое состояние называется «реверс фигуры и фона».
Эти качества чрезвычайно коммуникативны. Продуманные взаимоотношения фона и фигуры — первый шаг в создании простого, «надсмыслового» сообщения, которое зритель воспринимает еще до того, как рассмотрит изображение и прочтет текст. Именно поэтому организация взаимоотношений фигуры и фона является одним из важнейших визуальных аспектов — ведь это взаимоотношение влияет на все аспекты дизайна, начиная от общего эмоционального отклика и заканчивая информационной иерархией.
Решительность и «совершенство» композиции создают четкое, доступное визуальное сообщение. А чтобы композиция стала решительной и усовершенствованной, дизайнер должен четко понимать, какой смысл имеет конкретная форма, что она делает в пространстве и какой эффект на зрителя окажет получившаяся комбинация форм. Конечно, это выведет на сцену следующее понятие — «четкость», которая объясняет, насколько композиция и задействованные в ней формы доступны для понимания.
Часть этого понимания зависит от того, насколько совершенны используемые формы, а часть — от того, насколько «решительны» отношения между формами и пространством, и насколько они намеренны и неоспоримы. Форма или пространственные отношения могут быть названы решительными, если исключается двоякое толкование, т.е. данная форма означает именно это, а не что-то другое. Например, вот эта форма больше или меньше по размеру, чем соседняя, или они одинаковые? Если на подобный вопрос можно быстро ответить и ответ не вызывает споров — «та, что слева, больше», тогда формальные, или пространственные, отношения считаются решительными.

Hesse Design: Дюссельдорф, Германия
На этом плакате легко прослеживается комплексное взаимодействие между позитивными элементами и между элементами и форматом. Обратите внимание на вариативность форм и размеров пространств между формами, а также на разницу во взаимоотношениях между формами и краями формата.
Категории формы
Существует несколько видов базовой формы, и каждый вид выполняет определенную роль — вернее сказать, глаз и мозг воспринимают каждый вид формы так, как будто он имеет свою собственную идентификацию, делает что-то, отличное от других видов формы. Основные виды формы — точка, линия и плоскость. Из них линию и плоскость так же можно назвать геометрическими и органическими; плоскость может быть плоской, текстурной или казаться трехмерной, имеющей объем или массу.
Точку можно определить как «пункт» сфокусированного внимания; точка одновременно сжимается внутрь и расправляется наружу. При всей кажущейся простоте, точка — сложный объект, основополагающий строительный элемент для всех других форм. Любая форма или масса с распознаваемым центром — квадрат, трапеция, треугольник, шарик — точка, независимо от их размера.
Основной характеристикой линии является ее соединительная способность — она объединяет области внутри композиции. Это соединение может быть невидимым — эффект «притяжения» пространства между двумя точками, а может приобрести и вполне материальный вид конкретного объекта, путешествующего от точки начала к точке конца.
От точки линию отличает такое свойство, как протяженность, которое является одновременно и движением, и направлением движения; линия внутренне скорее динамична, чем статична. Точки создают «точку фокуса», задача же линий иная: они разделяют пространства, соединяют пространства и объекты, создают защитные барьеры, огораживают или сдерживают, перекрещиваются.
Плоскость — это всего лишь большая точка, «разросшаяся» в своем формате до такого размера, что ее внешние контуры становятся важным атрибутом, привлекающим внимание: они, например, могут быть угловатыми или, наоборот, округлыми. Когда плоскость теряет «точечные» характеристики, она приобретает некоторую массу или вес, даже если оптически все равно остается плоской.
Существуют две основные категории форм, каждой из которых присущи специфические формальные и коммуникативные характеристики, оказывающие немедленный эффект на смысловое сообщение: геометрические формы и органические формы. Форма считается геометрической по природе, если ее контуры упорядочены, т.е. ее внешние размеры в разных направлениях математически сходны, и, очень обобщенно, если она выглядит угловатой или имеет четкие контуры.
Это очень древнее, в течение многих тысячелетий укоренившееся представление, что все несимметричное, мягкое или текстурное — органическое, порожденное живой природой.
Такая характеристика поверхности, как активность, помогает дифференцировать формы подобно идентифицируемому контуру самой формы. Существует две базовые категории активности поверхности: текстура и шаблон. Термин «текстура» применим к поверхностям с неравномерной активностью без очевидных повторений. Благодаря внутренней произвольности текстура чаще всего воспринимается как органический, или природный, прием. «Шаблон» же считается геометрической характеристикой — это специфический вид текстуры, в которой компоненты расположены согласно узнаваемой и повторяемой структуре, например, сетке из точек. Наличие планомерной структуры внутри шаблона подразумевает, что шаблон — это нечто неорганическое, математическое, механическое, синтетическое или произведенное в массовом масштабе.

Studio Pip & Company: Мельбурн, Австралия
Эта реклама - исследование линейного ритма. Палки и инструменты, хотя вполне идентифицируемы, в композиционном плане являются просто линиями. Некоторые идеально вертикальные, прочие - застывшие. Дизайнер тщательно продумал расположение каждого элемента в плане вертикального положения по оси «сверху-вниз», а индивидуальная форма каждого элемента ведет взгляд поперек страницы, «сквозь» объекты.
Композиция: разбиение и активация пространства
Пространство приобретает смысл и значение в тот самый момент, когда в нем появляется форма. Каждый вновь появившийся элемент усложняет композицию и создает новые формы пространства, видоизменяет их, укладывая вокруг остальных форм подобно кубикам головоломки. Количественное соотношение позитивного и негативного пространства может быть в целом статичным или в целом динамичным.
Поскольку плоскость изображения — это изначально плоская среда, объем и движение в ней могут существовать только в виде иллюзии, поэтому дизайнеру приходится вести постоянную борьбу со стремлением двухмерной формы вернуться к статичности.
Пространства внутри композиции в большинстве случаев кажутся статичными — находящимися в состоянии покоя или инерции. Меняя интервалы между формами или между элементами и краями формата, можно привнести в композицию изрядную долю динамизма. Чем контрастнее интервалы, тем быстрее движение глаза.
В композиционном формате дизайнер может располагать формы несколькими способами. Идентификационные черты выбранных форм уже начинают генерировать смысловое сообщение для зрителя, а расположение форм внутри формата, возникшие между ними пространства и взаимоотношения друг с другом создают свои собственные, дополнительные сообщения. Кроме бокового расположения рядом друг с другом, дизайнер может разместить формы так, словно они находятся в трехмерном пространстве, т.е. выдвигая их на передний план, отодвигая на задний или располагая где-то посередине. Кинетическое движение создается такими приемами, как наложение, кадрирование и ротация элементов. Элементы, воспринимаемые нами как занимающие масштабное пространство, часто кажутся движущимися — приближающимися или удаляющимися. Но если рядом со статичной формой, например горизонтальной линией, расположить более активную форму, например, диагональную линию, то, как ни странно, по сравнению друг с другом, одна линия будет восприниматься как статичная, а другая — как движущаяся. Изменение интервала между элементами так же склоняет к сравнению и наводит на мысль, что изменение интервала связано с движением элементов. Степень движения, созданного наложением, кадрированием или ритмичным пространственным разделением, приводит к варьированию степени энергичности или спокойствия композиции; это сообщение так же требует неусыпного контроля со стороны дизайнера.

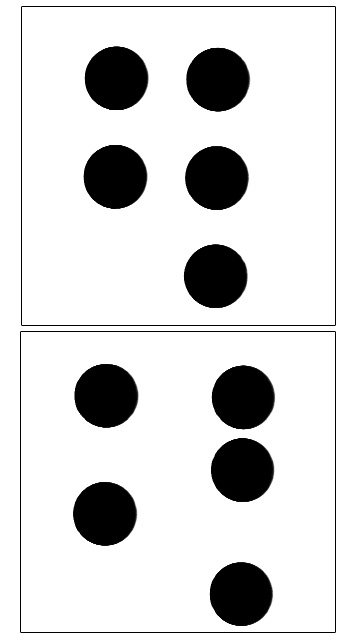
Входя в пространство, форма меняет его. Разбивка пространства оказывает мгновенный эффект на общее впечатление от композиции просто потому, что сразу же меняется степень оптической активности и контраста между областями композиции. В первом примере показано статичное расположение форм с одинаковым пространственным интервалом. Во втором примере уже чувствуется напряженность и открытость композиции - таков эффект изменения пространственных интервалов. В процесс вовлечены все пространства внутри композиции и, таким образом, они считаются «активированными». Существуют несколько стратегий организации форм в пространстве. Каждая по-своему выстаивает степень пространственной активности и организацию внутри композиции, а соответственно, и ее смысл.
Симметрия и асимметрия
Можно минимизировать возможность возникновения симметричной композиции, если создать максимально различные пропорции вокруг и между элементами композиции. Симметрия — это построение композиции вокруг центральной оси формата (горизонтальной или вертикальной); так же и формы могут быть организованы вокруг центральных осей друг друга. Говоря «симметричное расположение», мы имеем в виду, что возникает некоторое количество одинаковых пространств вокруг форм — или контуров форм вокруг оси, что приводит к тому, что все формы становятся статичными, т.е. приходят в состоянии покоя.
Асимметрия же провоцирует более живой интерес: мозгу уже требуется усилие, чтобы разобраться в разнице интервалов и пропорций, он стимулирует глаз, и глаз движется быстрее. С точки зрения коммуникации, асимметричная организация элементов способствует лучшей дифференциации, каталогизации и последующему запоминанию содержания, поскольку необходимость пристального исследования пространственных различий «привязывает» зрителя к содержанию, помогает его распознать и упорядочить. Содержание все время разное, оно постоянно меняется; асимметрия позволяет дизайнеру быть гибче, учитывать пространственные запросы содержания и создавать визуальные взаимоотношения элементов, основываясь на их пространственных характеристиках.

Studio Pip & Company: Мельбурн, Австралия
Различные элементы этой композиции слаженно работают, активируя друг друга. Скрепка, нарушившая целостность черного прямоугольника, наклонное наложенное изображение создают контраст сильным диагональным линиям фотографии, а белый вопросительный знак поверх всей композиции сразу привлекает внимание и демонстрирует мастерство и уверенность дизайнера.
Активация пространства
Во время составления в некоем пространстве композиции из форм, часть пространства может «отколоться» от других его частей. Этот сегмент может быть отделен физически, например, закрыт большим элементом, пересекающим формат от одного края к другому; или отделение может быть оптическим, например, в результате особого выравнивания элементов, которое препятствует глазу пройти мимо себя в отделенную часть пространства. Сгруппировав активные комбинации форм в одной части формата, например, для фокуса, вы можете получить пустые или изолированные от «общей» активности пространства. Подобные пространства называют инертными или неактивными.
Инертное или неактивное пространство притягивает к себе внимание именно по этой причине — оно «не общается» с другими пространствами композиции. Активировать это пространство — значит, заставить его вступить в диалог с остальными пространствами композиции.
Композиционный контраст
Создание областей с разным присутствием или качеством форм и пространств, т.е. контрастных друг другу, — такая же неотъемлемая часть дизайна, как и продуманная, динамичная композиция. Термин «контраст» применим не только к особым взаимоотношениям (светлое противопоставляется темному, изгиб — углу, а динамичное — статичному), но и к разнице во взаимоотношениях форм, пространств и формата. Слияние нескольких различных видов контраста иногда называют «напряжением».
Композиция с сильным контрастом между круглыми и острыми, угловатыми формами в одной ее части, которым противопоставлена другая часть, в которой все формы угловаты, создает сильное напряжение по угловатости. А композиция, в которой противопоставляются области с плотным активным ритмом линий областям более открытым и спокойным, считается напряженной по ритму.
Мы верим в то, что видим
И каков же результат всех этих сложных взаимоотношений между формой и пространством? На самом важном уровне этим результатом является смысл. Абстрактные формы имеют смысл, потому что заметно отличаются друг от друга, будь то линия, точка или плоскость (и, в частности, какая именно это плоскость).
Существует несколько стратегий, как создать сравнение нескольких групп форм или частей внутри одной группы. Степень различия элементов может быть едва уловимой или бросающейся в глаза, и дизайнер, неуловимо изолируя одну группу и преувеличивая разницу между другими, способен привнести разный уровень значимости и смысла. Поскольку даже крошечное изменение формы воспринимается мозгом достаточно легко, каждую группу можно жестко контролировать. Дифференцируя элементы группы, дизайнер создает фокус «для размышления», поскольку помогает зрителю различить разные группы элементов и сравнить их между собой. Это сравнение вызывает ряд вопросов: «Какова природа каждой группы? Чем они отличаются? Что означает эта разница? Делает ли эта разница одну группу важнее другой?»
Формы приобретают новый смысл, когда они: участвуют в пространственных взаимодействиях; соучаствуют или противопоставляются по характеристикам массы или текстуры; когда они создают новые взаимоотношения благодаря таким характеристикам, как вращение, единичность или повторяемость, выравнивание, группирование или разъединение друг от друга. Каждое состояние показывает зрителю знакомую форму с другой стороны, добавляет какой-то новый смысл.
Цвет
Не так много существует визуальных стимулов, по силе воздействия равных цвету. Цвет — чрезвычайно полезный коммуникативный инструмент. Но смысл и значение, передаваемые цветом, крайне субъективны, потому что цвет — отраженная световая волна, проходит через неидеальный орган — глаз, к неидеальному толкователю — мозгу. Механизм восприятия цвета универсален для всех людей, но наше толкование воспринятого — уникально.
Чтобы иметь возможность как-то контролировать процесс толкования ради коммуникативных целей, необходимо понять, какими оптическими характеристиками обладает цвет, и как меняются его оптические качества.
У цвета четыре основные характеристики, имеющие отношение к нашему восприятию цвета как световой волны определенной длины.
Оттенок — это идентификация цвета — красный, фиолетовый, оранжевый и т.д. Эта идентификация есть результат нашего восприятия отраженной от поверхности световой волны определенной частоты. Из четырех основных характеристик цвета восприятие оттенка является самым абсолютным: т.е. мы видим цвет как красный или синий, например. Но процесс восприятия цвета сам по себе относительный, т.е. мы можем распознать цвет в сравнении, когда рядом есть другой оттенок.
Насыщенность описывает такое качество цвета, как интенсивность или яркость. Насыщенный оттенок очень интенсивный и вибрирующий.
Тусклые цвета с все еще воспринимаемым оттенком называются ненасыщенными; цвета, в которых практически отсутствует оттенок, например, теплый серый, называются нейтральными. Как и в случае с оттенком, насыщенность одного и того же цвета может восприниматься по-разному в зависимости от того, рядом с каким оттенком он находится. Плотность цвета — это его внутреннее качество, характеризуемое степенью его светлости или темноты. Желтый цвет воспринимается как светлый, фиолетовый — как темный. Но все опять же относительно. Сказать, что какой-либо цвет светлее или темнее можно только сравнивая его с другим цветом. Желтый цвет, например, кажется темнее белого, плотность которого считается самой светлой среди всех цветов. Чрезвычайно глубокий синий или фиолетовый будет казаться сияющим в сравнении с максимально черным, который считается самым темным цветом (технически, черный — это отсутствие отраженного света).
Температура цвета — характеристика субъективная, основывающаяся на нашем опыте. Цвета, считающиеся теплыми, как, например, красный и оранжевый, ассоциируются с жаром; прохладные цвета, вроде синего и зеленого, напоминают холодные предметы или среду, например, лед.
Цветовые взаимодействия Цветовая модель — это инструмент, который помогает описать отношения между различными цветами. Одна из таких моделей, цветовой круг, была создана британским художником и ученым Альбертом Манселлом. Цветовой круг Манселла — это цвета, расположенные вокруг двух осей в зависимости от длины волны, т.е. показателя, отличающего красный цвет от синего и желтого; оси символизируют светлость или темноту цвета (плотность) и его относительную яркость (насыщенность). Используя цветовой круг, дизайнеры составляют определенные комбинации, либо гармонизируя оттенки, либо противопоставляя их.
Соотношение оттенков
Дизайнеры могут создавать взаимоотношения между оттенками и без учета их насыщенности и плотности, основываясь только на их расположении на цветовом круге. Чем ближе на круге оттенки друг к другу, тем более сходны их оптические характеристики и тем гармоничнее они сочетаются друг с другом. Чем дальше оттенки на цветовом круге, тем контрастнее их оптические характеристики.
Взаимоотношения плотности Независимо от оттенка, цвета, выбранные для палитры проекта, будут вступать во взаимоотношения по принципу светлый/темный. Варьируя количество изменений перехода от одной плотности к другой и их степень, т.е. насколько резко осуществляется переход, дизайнер создает контраст и ритм в темных и светлых областях, даже если количество выбранных оттенков ограничено, а разница между ними невелика.
Взаимоотношения по насыщенности
Взаимоотношения по насыщенности не всегда воздействуют на взаимоотношения оттенков, но чаще всего оказывают влияние на температуру и плотность. Так, ненасыщенный оттенок может казаться темнее в соседстве с насыщенным оттенком другого цвета, а если рядом разместить более теплый оттенок, он будет казаться прохладнее. Сгруппировав аналоговые оттенки близкой интенсивности, и изменив интенсивность только одного, можно получить удивительно гармоничную палитру. А сгруппировав комплементарные или сплит комплементарные — близкой плотности, но разной насыщенности, можно получить неожиданные, эффектные цветовые сочетания.
Взаимоотношения по температуре
Дизайнер может создать отношения внутри цветовой палитры, используя температурные характеристики. Сформировав группу из оттенков сходной температуры и выделив одну-две вариации оттенков теплее или холоднее, например, холодные синий, зеленый и фиолетовый скомбинировать с теплым зеленым, он получит практически бессчетное количество комбинаций в строго контролируемой цветовой среде.
Зрительный контраст — оптический отклик, влияющий на все цветовые взаимоотношения: оттенка, плотности, насыщенности и температуры, — это эффект изменения, порой значительного, идентификации цвета при его контакте с другим цветом. Например, зеленый с легким желтоватым оттенком становится горячее и желтее в соседстве с глубоким сине-фиолетовым, но холоднее и приглушеннее в соседстве с интенсивным желто-зеленым. Выбирая палитру, никогда не забывайте о зрительном контрасте.
Цвет: форма и пространство
Цвету присущ ряд пространственных характеристик. Холодные цвета удаляются, теплые — приближаются. Из основных цветов синий отходит на задний план, а желтый выдвигается на передний; красный же достаточно статичен в пространстве, он находится посередине.
Добавив цвет в композицию, вы немедленно измените ее иерархию, степень важности и порядок форм в пространстве. Заменив цветными некоторые элементы черно-белой композиции, можно изменить ее внутренние отношения, подчеркнув их или сделав намеренно двусмысленными. Еще больше способен подчеркнуть иерархию цветной фон. Цветная форма, размещенная на цветном же фоне, либо будет сливаться с ним, либо агрессивно отделяться в зависимости от взаимоотношений оттенков. Если цвета элементов переднего и заднего плана соотносятся, элементы займут приблизительно одну пространственную глубину. Если же по природе они комплементарны, то их пространственное положение будет максимально различным.
Истории цвета: цветовое кодирование
В комплексной визуальной среде цвет помогает отличить разные уровни информации, создает взаимоотношения между элементами или тиражами публикации. Дизайнер может разработать, например, особую палитру для графических элементов и типографики, которые помогут читателю различить компоненты текста (заголовки, подзаголовки и основной текст) или выделить информационные секции. Или дизайнер может использовать единую палитру для всех элементов, основанную на цвете или тематическом содержании фотографий. Скорее всего, у этой палитры будет последовательная база, например, постоянная подборка теплых нейтральных оттенков с несколькими меняющимися яркими акцентами. Использование цвета может быть кодированным, и здесь не так уж важно, будет ли цвет определять секции или компоненты, или нет.
Цветовое кодирование — это вариант использования цвета как системы. Эффективное цветовое кодирование всегда относительно простое и узнаваемое. Использование большого количества оттенков для цветового кодирования приводит к путанице, поскольку зрителю приходится напрягаться, чтобы запомнить, к какой конкретно информации относится данный цвет. Поэтому для цветового кодирования лучше выбирать соотносящиеся оттенки, например, глубокий синий, цвет морской волны и зеленый — они достаточно похожи, чтобы обозначить подкатегории информации внутри одной группы, а степень их различия помогает зрителю уловить разницу между ними.
Разницу между оттенками можно подчеркнуть сильнее, если, например, вместо глубокого синего использовать оттенок ближе к фиолетовому, а к зеленому добавить желтизны. Компоненты в системе, например, в семействе брошюр, могут со временем меняться, или к ним будут добавляться новые. Поэтому разные части системы должны отличаться друг от друга, сохраняя при этом семейное сходство. Цветовое кодирование помогает зрителю не только быстро различать компоненты, но еще и подчеркивает, что они все равно части одной системы. Количество выбранных цветов и их соотношение будет зависеть от того, какое количество элементов в системе они должны описывать.
Лимитированные цветовые системы
Для большинства проектов требуется полноцветная или CMYK печать, но при этом не стоит недооценивать возможности другого вида печати — спот-печати. Спот-цвет необязательно ограничивать малым тиражом или низким бюджетом.
Палитра, состоящая всего лишь из двух цветов, не хуже четырехцветной способна к общению и объединению материала. Подобный подход особенно удачен для брендинга, когда взаимосвязь цветов способна разграничить разные публикации в литературной системе, при этом сохраняя идентификацию бренда.
Когда дизайнер работает только с двумя или тремя красками, самым главным становится вопрос динамичного хроматического взаимодействия. Первый интуитивный подход — напечатать проект двумя комплементарными цветами, которые, например, будут служить друг другу противопоставлениями. Их комплементарность не обязательно должна быть абсолютной. Например, если отойти от стандартной комбинации синего и оранжевого в ту или иную сторону, образуется новая интересная комбинация, но сохраняется внутренний контраст, как, например, у сине-фиолетового и оранжевого. Большинство печатных красок полупрозрачно, поэтому у дизайнера есть варианты: печатать каждой краской по максимуму, «тонировать» их, чтобы сделать светлее, или печатать одной краской поверх другой — в полную силу или комбинируя оттенки. Печать одной краской поверх другой называется «надпечаткой», из-за наложения оттенков часто возникает новый цвет.
Психология цвета
Цвет несет сразу несколько психологических сообщений, которые можно использовать, чтобы повлиять на любое содержание — и текста, и изображения. Эмоциональная составляющая цвета тесно связана с опытом человека на инстинктивном биологическом уровне. Цвета с разной длиной световой волны по-разному воздействуют на автономную нервную систему. У теплых цветов, например, красного и оранжевого, длина волны больше, поэтому, когда волна входит в глаз и интерпретируется мозгом, требуется больше энергии для ее обработки. Сопутствующий этому процессу подъем уровня энергии и активизации метаболизма приводит к общему возбуждению в организме. Соответственно, волны с меньшей длиной — холодные синий, зеленый и фиолетовый, требуют меньше энергии для обработки, что приводит к замедлению процессов метаболизма и производит успокаивающий эффект.
Психологические качества цвета так же зависят от уровня культуры и личного опыта зрителя. Во многих культурах красный символизирует голод, гнев или энергию, потому что тесно ассоциируется с мясом, кровью и насилием. С другой стороны, у вегетарианцев голод может ассоциироваться с зеленым цветом, а не с красным. В западной, преимущественно христианской культуре, черный цвет ассоциируется со смертью и трауром, а у индусов со смертью ассоциируется белый. Поэтому, подбирая цвет для конкретных слов композиции, помните, что цвет может привнести свой смысл, связывая воедино свои собственные ассоциации и вербальное смысловое сообщение. Заголовок или титул, выполненные в одном цвете, могут приобрести дополнительное или даже противоположное значение в другом цвете. Сравнивания одновременно несколько цветовых вариантов шрифта, проще всего выбрать наиболее подходящий для данного сообщения цвет.
Типографика
Колодец знаний типографики глубок, и нужно долго совершенствоваться, чтобы постичь его глубину.
Работая над сложными темами концепции и макета, дизайнер должен держать в голове сотни, если не тысячи, взаимосвязанных крох информации: минимальные различия в строении букв, систематические, ритмические взаимоотношения между штрихами и внутрибуквенными промежутками; межбуквенные интервалы, интерлиньяж, интервалы между словами и параграфами; выравнивание одних текстовых блоков и разделение других, и т.д. Нужно чувствовать эти оптические детали и понимать, что они оказывают решающий эффект на разбивку, стилистическую коммуникацию, разборчивость и композицию.
Визуальные вариации
Буквы любого шрифта отличаются от своих архетипов всего по шести аспектам: регистру, весу, контрасту, ширине, наклону и стилю. Создавая новые стили, дизайнеры шрифтов часто берут за основу исторические модели, слегка меняют и комбинируют вышеупомянутые аспекты. В начертании шрифтов появлялись новые подходы, которые сначала становились популярными, а со временем забывались; в результате формальные аспекты некоторых шрифтов часто ассоциируются с определенным историческим периодом, культурным движением или географическим местоположением.
Но важнее всего то, что начертание шрифта подчинено конкретному ритму, или темпу, а физическое присутствие шрифта в дизайне может вызывать определенные эмоции и чувства: «быстрый» или «медленный», «агрессивный» или «элегантный», «дешевый» или «надежный».
Имейте в виду, что разные люди по-разному воспринимают один и тот же шрифт; поэтому дизайнер должен выбирать шрифт с учетом специфики аудитории, которой адресован дизайн.
Комбинирование стилей шрифта
Житейская мудрость подсказывает, что, комбинируя шрифты в одном проекте, лучше ограничиться двумя семействами. Это хороший проверенный совет и неплохое начало: с одной стороны, двух семейств шрифта вполне достаточно для создания максимального контраста, а с другой стороны, сдержанность еще никому не навредила. Конечно, подчиняться этому ограничению или нет, нужно решать, исходя из контекста; это, впрочем, касается всех типографических правил. Сложность представляемой в проекте информации — одна составляющая; общая нейтральность, последовательность и экспрессивность тоже не могут не учитываться.
Контраст — самый важный показатель соседствующих шрифтов. Единственная причина для смены шрифта — создание контраста, поэтому комбинация шрифтов обязательно должны быть контрастной, иначе зачем все это затевать? Для начала можно противопоставить значения веса (легкий — жирный), ширины (нормальный шрифт — сжатый, или нормальный — растянутый) или стиль (нейтральный сан сериф — стаб сериф или скрипт). Но в любой комбинации, даже самой экстремальной, должны существовать формальные отношения, поддерживающие визуальный диалог шрифтов. Сан сериф и сериф приблизительно одного веса или ширины, например, создают утонченное напряжение сходства и различия. Подобное же напряжение создадут два серифных шрифта сходного веса, но противоположные по контрасту или ширине.
Общее правило — не используйте два шрифта сходного стиля, если средний читатель не может увидеть разницу между ними. Например, комбинацию шрифтов Caslon и Baskerville нельзя считать удачной: два переходных серифа с похожими осями, весом, шириной и формой свисающих концевых элементов. А вот комбинация шрифта сериф модерн с максимальным контрастом, и шрифта стаб сериф с унифицированным весом штрихов, у которых похожие вес и наклон, гораздо эффективнее.
Размеры и разбивка шрифта Очертания шрифта влияют на восприятие его размера. Одинаковые предложения, набранные шрифтом oldstyle serif и шрифтом san serif того же веса и формального размера, будут отличаться размерами. А все дело в том, что у сан серифа х-высота букв больше: высота строчных букв больше по отношению к высоте заглавных. Разница в формальном и фактическом размере может составлять до трех пунктов, в зависимости от типа шрифта. Сан серифный шрифт, например, Univers, легко читается при размере 8 пунктов, а oldstyle Garamond Three при таком размере выглядит крошечным и труден для чтения.
Шрифт тоже визуален
Студенты и новички в дизайне часто допускают одну и ту же ошибку: забывают, что природа шрифта визуально абстрактна, и используют его неуклюже, в отрыве от изображения, в результате чего изображение существует само по себе, а шрифт — сам по себе. Шрифт визуален; в пространстве он ведет себя так же, как точки, линии, квадраты, текстурные поля и шаблоны в любой композиции. Кроме того, важно не только местоположение шрифта внутри формата, но и его ритмические, пространственные и текстурные характеристики. Эти характеристики еще обобщенно называют «цвет типографики».
Цвет типографики сродни хроматическому — красному, синему или оранжевому, но касается только изменений светлоты и темноты, т.е. плотности. Более того, цвет типографики от цвета хроматического отличают изменения текстуры и ритма.
Изменяя цвет текстовых компонентов, мы выделяем их на поверхности и создаем иллюзию пространственной глубины и ощущение меняющегося ритма. Большие скопления шрифта, например, кажутся ближе, чем маленькие, а светлые элементы кажутся расположенными дальше, чем темные. Цвет типографики, композиция и вербальная четкость неразделимы: изменение цвета автоматически меняет не только пространственные и текстурные характеристики, но и смысл.
Дизайнер может выделить структуру и оживить страницу, просто изменив цвет типографики.
Строим иерархию
Информация систематична. Чаще всего она выглядит как набор элементов, каждый из которых выполняет отведенную ему роль: например, выноски, сноски, заголовки, врезки в журнальных статьях; или основной текст, поддерживающий текст и меню странички в Интернете. Эти части часто повторяются, появляются в одном и том же месте пространства и поддерживают друг друга.
Одна из главных задач дизайнера — организовать информацию в максимально удобном для навигации виде. Этот порядок расположения, называемый информационной «иерархией», зависит от уровня важности каждой части текста, который определяет дизайнер. «Важность» означает, что «эта часть должна быть прочитана первой, второй, третьей…» и т.д. Так же она имеет отношение к «разграничению функций» между частями: текущий текст (основной написанный текст) по отношению к другим элементам, например, колонцифра, заголовок и подзаголовок, сноски и т.п.
Иерархия устанавливается после прочтения текста и постановки нескольких простых вопросов: На какие части разделяется информация? Какая часть должна стать центром внимания читателей?
Как соотносятся друг с другом части, не являющиеся центром внимания? Должен ли читатель сначала увидеть какую-то группу слов, прежде чем он сфокусируется на основной части?
В черновом виде важным кажется весь текст. Если его в неизменном виде разместить в формате, слова образуют единое текстурное поле. Работа с текстом начинается с изменения пространств вокруг и внутри текста — дизайнер «двигает» текст, чтобы пространственно создать уровни значимости. Можно, например, сгруппировать основную массу элементов, но выделить один, наиболее важный — скажем, титул.
Таким образом, нарушается монотонность, необходимая для последовательного непрерывного чтения, и создается точка фиксации, которая и будет восприниматься как самая важная по сравнению с остальными элементами. Дальнейшее разделение элементов можно произвести с помощью цвета типографики. Блоки информации, сходные визуально, будут восприниматься как сходные по значению, или, по крайней мере, как связанные по функциям.
В то же время, все компоненты иерархии должны перекликаться по визуальным качествам. Читатели замечают мельчайшие изменения в типографике — но слишком большая разница между уровнями иерархии вводит в визуальное замешательство. Когда стилистические различия встают на пути информационных компонентов, велик риск того, что типографика, а может, и весь проект, окажутся слишком загруженными и лишенными основополагающей сплоченности или «визуального голоса». Именно поэтому дизайнерам настоятельно советуют не использовать более трех типов шрифта в проекте и, насколько это возможно, комбинировать шрифты с похожими пропорциями, весом, формой концевых элементов и т.д. Стилистические дифференциации нужно сократить до необходимого минимума, который сигнализировал бы читателю о смене информационного уровня, но не разрушал бы единство и внутренние взаимоотношения содержания.
Цветной шрифт
Хроматический цвет подчеркивает текстурные характеристики шрифта — его жирность, светлоту, открытость, плотность и «трехмерность» и усиливает их, поскольку к черно-белой форме добавляются оптические эффекты цвета. Относительная плотность оттенков, их светлота или темнота, требует пристального внимания, особенно по отношению к шрифту, а точнее, его разборчивости — например, если шрифт располагается на цветном фоне. Как только плотность фона приближается к плотности шрифта, контраст между ними уменьшается, и шрифт становится менее разборчивым.
Все характеристики цвета оказывают выраженный эффект на иерархию, поскольку влияют на пространственную глубину и «выпуклость» типографических элементов, к которым они применены. Цвет способен менять значение или психологический эффект слов, т.к. создает дополнительный смысловой уровень, независимый от смысла слов, с одной стороны, но родственный им, с другой.
Читайте также
Грамотный угон. Разглядывая принт 1
Французы в семейных трусах. Хорватская реклама

Комментарий
Новое сообщение